

Course contents are up-to-date as of Inkscape Version 1.2 released in 2022. If you have any questions, comments or concerns, just leave a comment below and I’ll be glad to help you out.Here’s an outline of the subjects covered along with the length of each video. I hope it serves you as well as it has served me!įinally, if you’d like to know how you can make Inkscape appear dark, as it does on my screen, feel free to check out my post about making Inkscape dark. League Gothic is one of my favorite fonts to use when designing logos.

It’s a free font (for both personal and commercial use) and it can be downloaded here: The font that I used for this design is called League Gothic. In this video I go over each and every individual step in order to make learning Inkscape easy and understandable for even a first-time user. If the process outlined above was a bit too vague for you then you can watch the following video tutorial.

Now we’re going to create some text for our logo and use the Envelope extension within Inkscape to place it along curvature of the banner.Īfter that we’ll color everything in and add some additional minor details to wrap up the design. In this tutorial we will design a simple logo.Watch all Inkscape tutorials at: actio. The intersection area (indicted in red in the image below) will make up the shape of the logo design. Step 3: Custom Text and Finishing Touches Inkscape Logo Design Tutorial The first thing we’re going to do is create a series of perfectly round circles that overlap with each other. Next, we’ll add indentations to the larger banner, lower it beneath the entire design, then create copies of each and use strokes to add some padding around them. These shapes will represent the banner, and the foremost layered shape will be shorter in width than the other. In this step we’ll be using rectangles and ellipses to create a couple of shapes going over the shield.

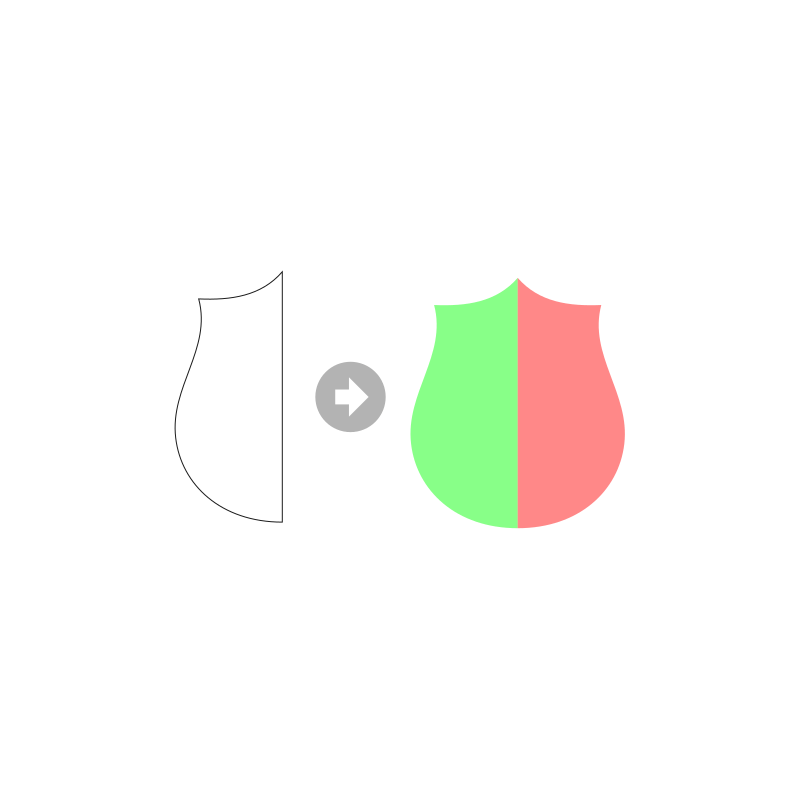
After that, the shield portion is complete. The converted strokes will each be broken apart and unified together to form solid shapes. Next, we’ll use strokes and convert them to paths in order to create additional shapes with added padding around them. The reason we’re drawing it in halves is so we can ensure symmetry. Then, we’ll duplicate that, flip it horizontally and unify it with the original in order to form the entirety of the shield. How To Make Shadow Text In Inkscape Step 1: Drawing The Shieldįirst, we’ll be using the Bezier Pen to manually draw a freehand shape that represents one half of the shield.


 0 kommentar(er)
0 kommentar(er)
